Do you have a PNG image and want to convert to HTML? Hold on, we should reach a consensus on this issue, because when speaking of PNG to HTML conversion, there may be 3 different cases:
- Convert a Website Template in PNG format to HTML Code
You may have designed the layout for your website and save it in PNG format, but now you will need to turn them into HTML webpages. In this case, you will need a professional website builder tool and you have to know something about HTML and CSS, even more. - Convert a Code Image File to HTML Text
You may get an image file storing HTML text, and now you need to extract the HTML text from the PNG image with the help of OCR technology, then copy and paste these texts to your HTML file. - Display Image in HTML File
You have a HTML file in hand and need to add the image into a webpage. In this case, you need to upload the PNG image to your website server first, then add HTML code to display the image accordingly.
Basing on different situations, here we offer different solutions, and all of them are free and ease to use.
How to Convert PNG File to HTML Code?
If you have designed or chosen a website template in PNG format, and want to make your website looks exactly the same as the PNG file, things would be not that easy. But thanks to AI technology, building websites from PNG images today becomes extremely easy, there are professional tools powered with AI to convert PNG image to HTML CSS code, for users who knows nothing about code at all.
Fronty is such an AI-Powered image to HTML code converter to help users convert a screenshot or JPEG and PNG file to HTML CSS files, the codes are clean and accurate. Also, its website editor enables site owners to edit contents and change styling with ease. And it offers more, you can use its hosting service or register and customize a domain.
You can start with its Freemium, then choose a premium plan if you feel satisfied with its service (Pro version: $4.52/month, Advanced version: $9/month).
Here is how to convert PNG to HTML code using AI:
- Register this service and log in.

- Upload the PNG image.

- After Fronty converting your PNG to HTML code with AI, you can edit the contents with its website editor.
- Save or upload the HTML file to your website and go public.
Also, you can use Adobe Dreamweaver, the program allowing users to create their own webpages, also you need to have a basic knowledge about HTML and CSS.
The first step is to slice the images out from the PNG file, make sure all the extracted images or icon are in high resolution. For the detailed tutorial, refer to the following YouTube video:
How to Convert Code PNG Image to HTML Text?
To extract the code from a PNG image, and then add to a HTML file, OCR is required. To convert PNG to HTML for free, here are 3 online free OCR tools.
Notes: For advanced conversions, have a free try on Adobe Acrobat OCR, it supports OCR PNG/JPG and other images to HTML.
- Get a free trial of Adobe Acrobat DC, install and run the application.
- Drag and drop PNG image to Acrobat.
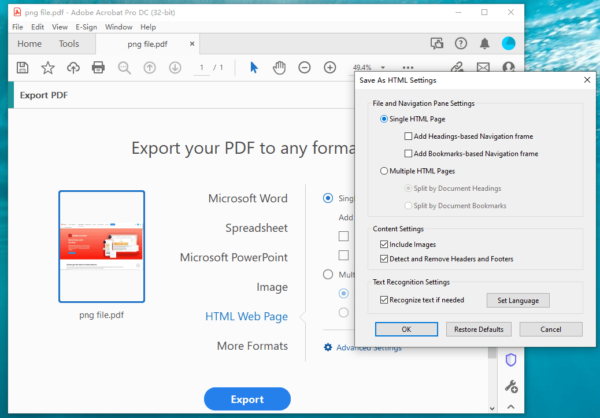
- Click on Export PDF tool.
- Select output format as HTML and configure the settings.

1. online-convert
I have tried dozens of online image to html converters, but online-convert is the only one does OCR on PNG image and then export as editable HTML format. It is a powerful online converter to work on archives, audios, devices, documents, ebooks, images, videos, etc.
- Navigate to https://document.online-convert.com/convert-to-html in your browser.
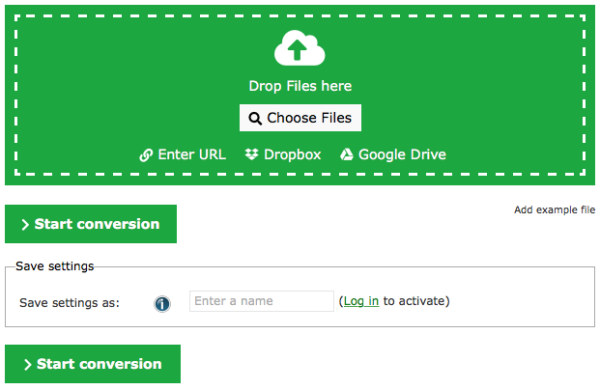
- Click Choose Files to upload the PNG image.
- (Optional) Tweak the settings according to your need.
- Click Start conversion to turn PNG to html.

- Once the conversion is over, click Download to get the HTML file.
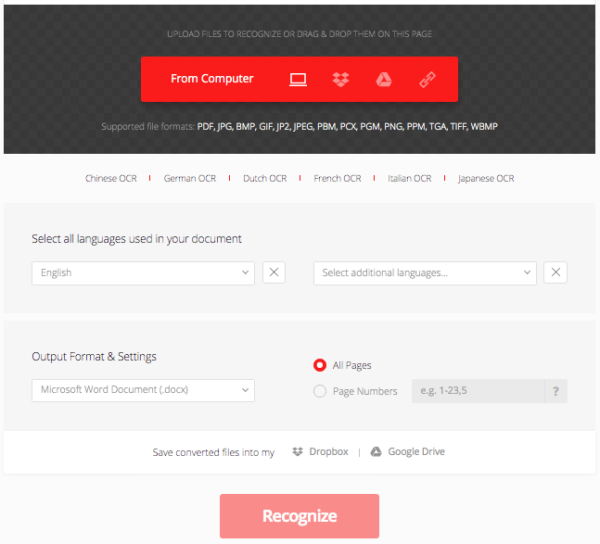
2. convertio.co
Though convertio doesn’t support exporting PNG as HTML text directly, it is capable of doing OCR to save PNG in editable text, word or other formats, then you will just need to paste the recognized text to a HTML file.
- Navigate to https://convertio.co/ocr/ in your web browser.
- Click From Computer to upload the PNG file.
- Choose file language, output.
- Click Recognize to turn PNG file to text.
- Copy and paste the Text to your HTML file, then save it.

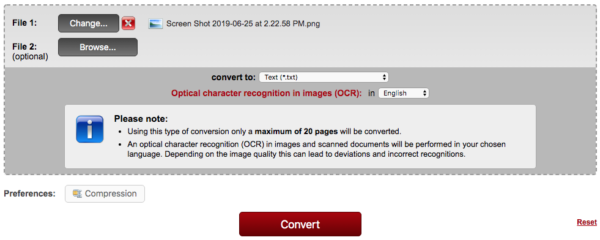
3. online2pdf
online2pdf is another platform allowing users to convert PDF and images into various formats, it is capable of doing OCR on scanned PDF or images and export as editable formats, such as Text, Word, Excel, etc. Even, it allows users to personalize the file to limited extent.
- Navigate to online2pdf in your web browser.
- Click Select files to upload your PNG files.
- Choose output as Text and select file language.
- Click Convert to export PNG file as Text.

- Copy and paste the text to HTML file, save the file.
How to Display Image in HTML file?
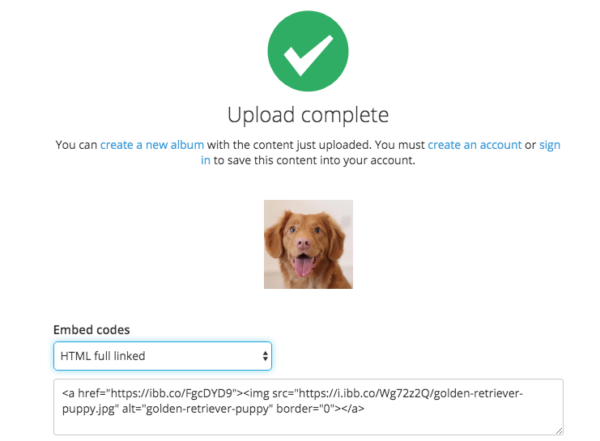
As we know, an image cannot be directly added into a HTML file, we need to turn the image to HTML code. To add an image in HTML file, you need to upload your PNG image to a server and get the URL. There are a lot of platforms allowing users to upload images online, here we take imgbb as an example to show you the steps.
- Navigate to https://imgbb.com/ in your web browser.
- Click Start Uploading >Upload to add your PNG image to the website server.
- Under Embed codes, choose HTML full linked, then copy the codes as following.

- Then paste the code to your HTML file and save it.
In Summary
How to choose a way to convert a PNG image to HTML format depends on what is purpose, do you want to extract the HTML text from PNG image, or turn website design PNG file to HTML webpage, or just want to display an image as URL in HTML. Anyway, you can find all the solutions in our guide no matter which situation you are in.
