SVG, scalable vector graphics is a unique and website design friendly image format, it lets you render images at any size without image quality degradation. It uses XML, and the elements in a SVG file can be searched, indexed, it is widely used for logo design, diagrams, animated elements, charts, graphs and so on.
SVG has certain advantages over other image formats, so we may need to convert an image to SVG format. There are 2 approaches you can take for such a conversion: image to SVG app or online SVG converter. We’ll dive into 6 solutions in this guide.
- Best App to Convert Image to SVG (Mac and Windows)
- Convert Image to SVG in Illustrator
- Convert Image to SVG with Photoshop
- Save Image as SVG Free with InkScape
- Save Image as SVG Free with Convertio
- Convert Image to SVG Free with Online-Convert
Best App to Convert Image to SVG (Mac and Windows)
SVG is vector graphics, any image editor dealing with vector graphics will be a professional option, like Adobe Illustrator or Photoshop, but if your budge won’t run to these 2 tools, there is an alternative app to convert image to SVG without Adobe programs—Pixillion Image Converter.
Pixillion Image Converter is a bulk image converter letting users convert 50+ images to SVG, to JPG, to PNG, etc.
Reasons Why Try Pixillion Image Converter
- Read SVG, raw and 50+ image formats
- Export image as 20 different formats
- Edit effects on images: resize, flip, rotate, add watermark
- Convert multiple images concurrently
- Merge SVG or other images to one PDF
- Preserve image quality, color, resolution, etc.
Steps to batch convert image to SVG on Mac or Windows
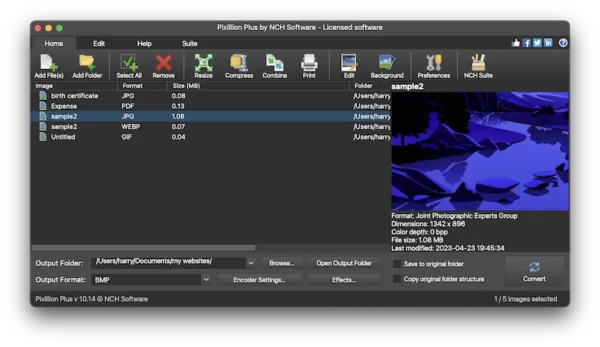
- Grab a free copy of Pixillion Image Converter, install and run the app.
- Drag and drop all images to Pixillion, preview the files with right-handed image viewer.

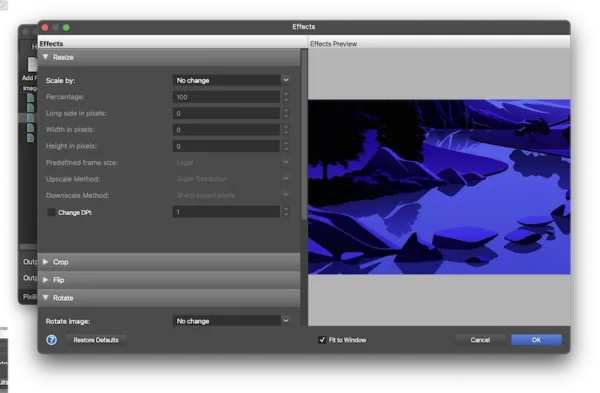
- You can click on Effects to edit the images first.

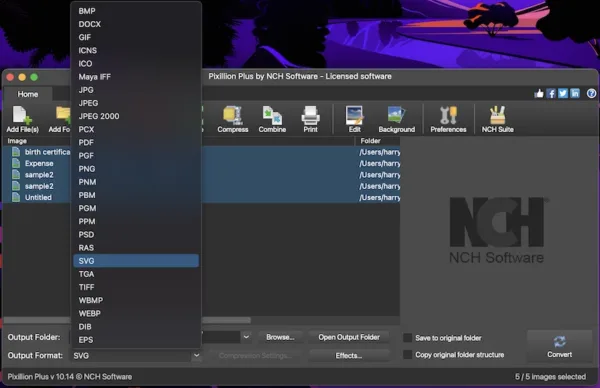
- Select output as SVG, click Convert button to turn all images into SVG format on your Mac or Windows device.

Convert Image to SVG in Adobe Illustrator
The power of Adobe Illustrator is undeniable, if you happen to be a Adobe Illustrator user, image to SVG conversion can be much easier for you without installing extra programs. It can export both a complete artwork or individual component as SVG format.
Steps to convert image to SVG path in Adobe Illustrator
- Open your image with Adobe Illustrator.
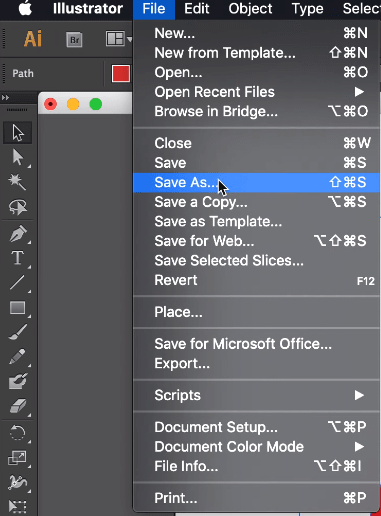
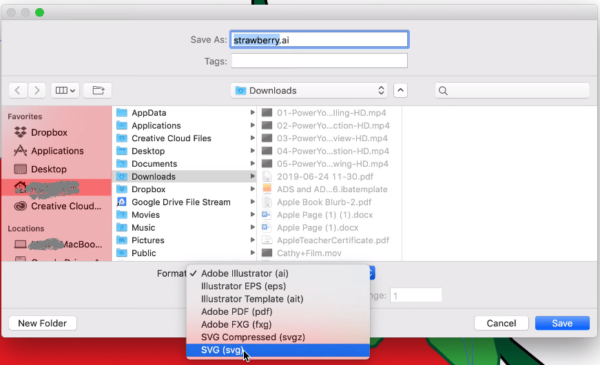
- Head to File>Save As.

- Select SVG as output format and click on Save.

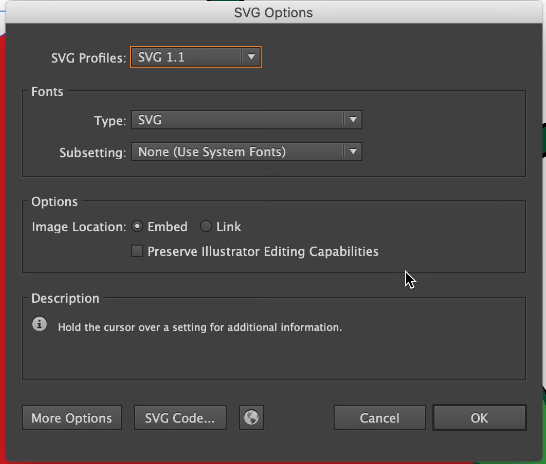
- In the SVG options, tweak it as you need, also you can go with default, then click OK to convert your images to SVG.

Convert Image to SVG with Photoshop
Adobe Photoshop lets you save images as SVG format too. You can import various raster and vector images that Adobe supports for SVG conversion. But Adobe Illustrator provides users more controls on image components than Adobe Photoshop.
Steps to convert image to SVG with Photoshop
- Open your image in Adobe Photoshop.
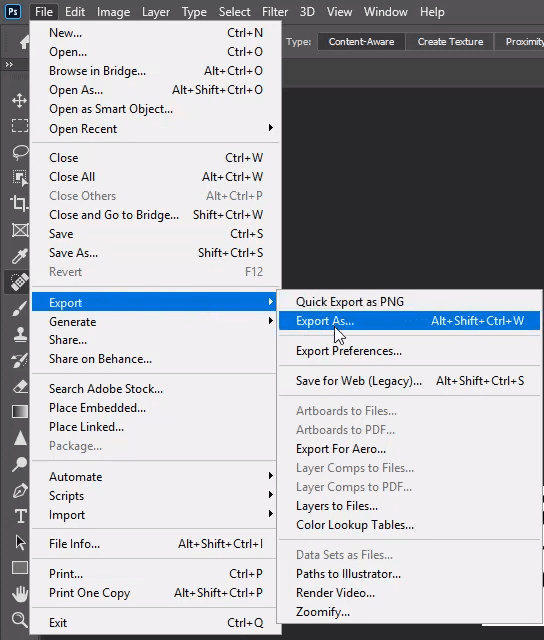
- Go to File>Export>Export As.

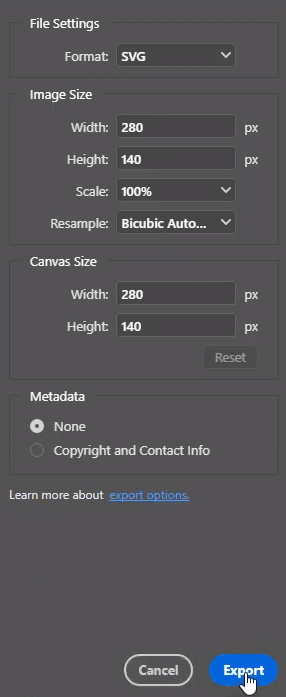
- Choose SVG as the output format and change the file settings, continue with Export to start the conversion.

For the reason that Adobe Photoshop cannot handle anchor points or paths as well as Adobe Illustrator, especially for raster images, you may edit the image a little bit to save as a wanted SVG image, please check following YouTube tutorial:
Save Image as SVG Free with Inkscape (Mac and Windows)
Inkscape is an open-source drawing tool for vector graphics, it is similar to Adobe Illustrator, coming with rich features and steep learning curve. It uses SVG as the primary file format, that’s why this program can be used to convert your images to SVG format on Mac, Windows, even Linux. It can read and import common raster images like JPEG, PNG, GIF, vector formats like EPS, SVG, AI, PSD, CDR, like PDF, VSD, etc.
Disadvantages:
- Don’t support batch conversion
- Have problems when working on a Mac
- Have a steep learning curve to master all skills
Steps to save image as SVG free with Inkscape
- Grab a free copy of Inkscape from its official website, install and run this free app.
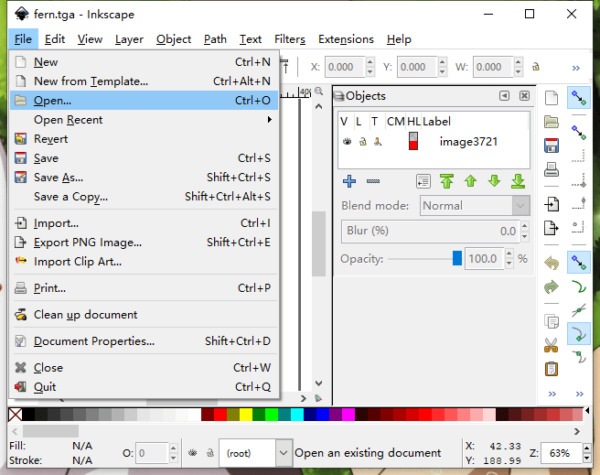
- Hover to File>Open, locate your images and import.

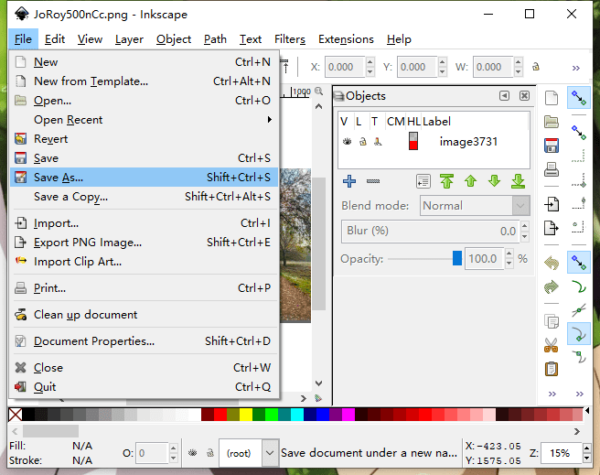
- Edit the image first, then hove to File again, pick Save As…

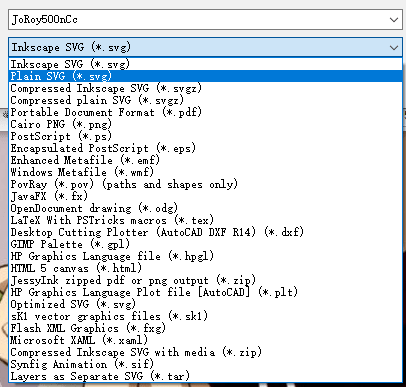
- Choose output as Plain SVG from the list and click Save to convert image to SVG format.

Save Image as SVG Free with Convertio
You don’t even have to install any image to SVG converter app, there are online file converters in your web browser to convert the photos. But each of these online converters have their disadvantages.
Convertio can convert a lot of files, it can satisfy your immediate needs of converting multiple pictures to SVG format.
Disadvantages:
- Maximum file size 100MB
- Free account allows 10 conversion in total
Steps to save image as SVG free with Convertio
- Navigate to convertio.co/svg-converter/ in your web browser.
- Upload images.
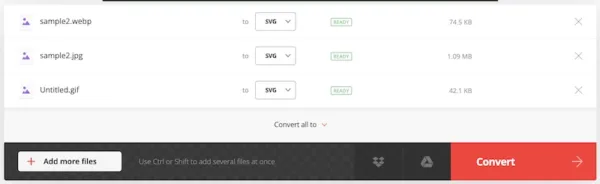
- Choose output as Image>SVG.

- Click Convert to export the photos.
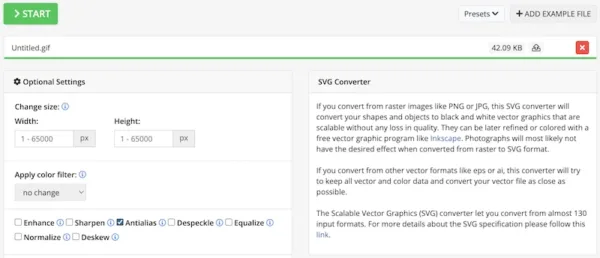
Convert Image to SVG Free with Online-Convert
Online-Convert lets users convert different formats of images into SVG format, and it has optional settings to customize a SVG file, users can change size, apply color filter, crop, etc.
Disadvantages:
- Convert files slowly
- No batch-conversion feature
Steps to convert image to SVG free with online-convert
- Navigate to image.online-convert.com/convert-to-svg.
- Upload an image to online server.
- Change the optional settings.

- Click START to save an image as SVG format.
Wrapping Up
All these image to SVG converters are useful, but there is no need to install them all. Just choose what fits your needs best and go with it. We have listed the steps and their disadvantages for you, it is now your time to make a decision and have a try yourself.
